
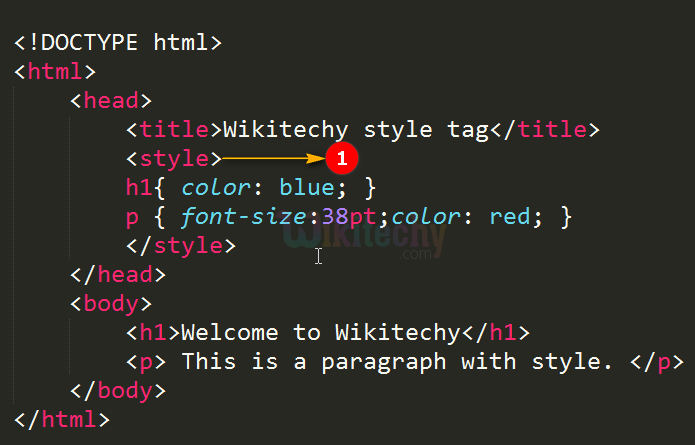
html tutorial - <style> Tag in HTML - html5 - html code - html form - In 30Sec by Microsoft Award MVP - | wikitechy

The letter P, in the alphabet set "Tag It" is a ticket-style tag in purple and aqua. Letter is pink with polka dots Stock Photo - Alamy