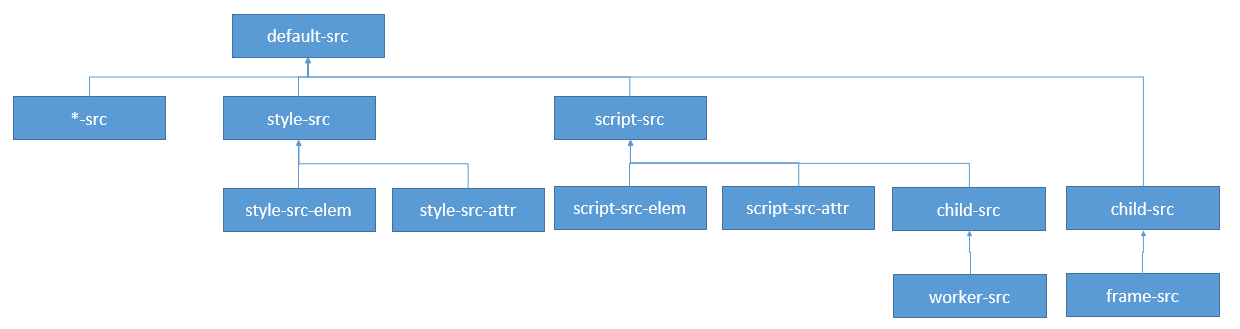
Content Security Policy: style-src-attr directive allows inline CSS styles in tags, 'unsafe-inline' and the allowed sources in style-src-attr, usage examples

How to whitelist dynamically created scripts in a WebForms project using CSP (Content Security Policy)? - Stack Overflow

Font Awesome blocked by Content-Security-Policy on mobile hybrid app - Mobile Apps - Wappler Community

⚖ Browsers support of style-src-attr directive of Content-Security-Policy; the style-src-attr directive allows inline styles in the style attribute of HTML elements and tags; the keys 'nonce-value' and 'hash-value' are not allowed in

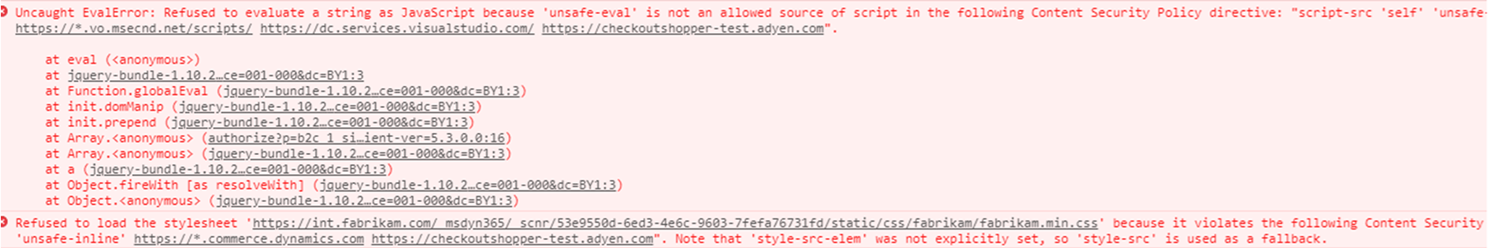
javascript - because it violates the following Content Security Policy directive: "style-src 'self'" - Stack Overflow

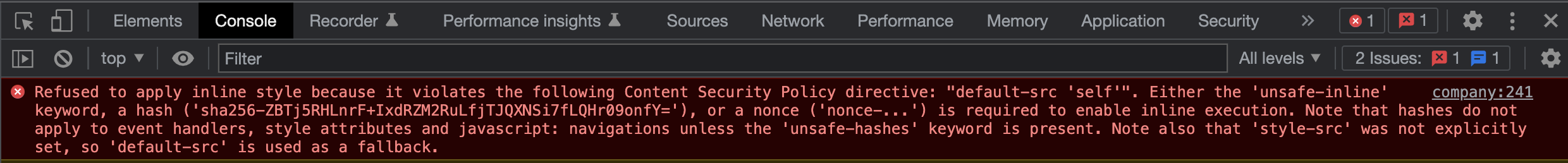
Inline styles in Next 10 don't work with strict Content-Security-Policy · Issue #18557 · vercel/next.js · GitHub

Magento 2.3.5: «Refused to load the stylesheet ... because it violates the following Content Security Policy directive: "style-src getfirebug.com 'self' 'unsafe-inline'". Note that 'style-src-elem' was not explicitly set, so 'style-src' is used