![Tooltip/Overflow menu] Problems with absolute positioned components in scrollable elements · Issue #5768 · carbon-design-system/carbon · GitHub Tooltip/Overflow menu] Problems with absolute positioned components in scrollable elements · Issue #5768 · carbon-design-system/carbon · GitHub](https://user-images.githubusercontent.com/25402419/78121171-55226080-740b-11ea-9151-699dea418f5b.png)
Tooltip/Overflow menu] Problems with absolute positioned components in scrollable elements · Issue #5768 · carbon-design-system/carbon · GitHub

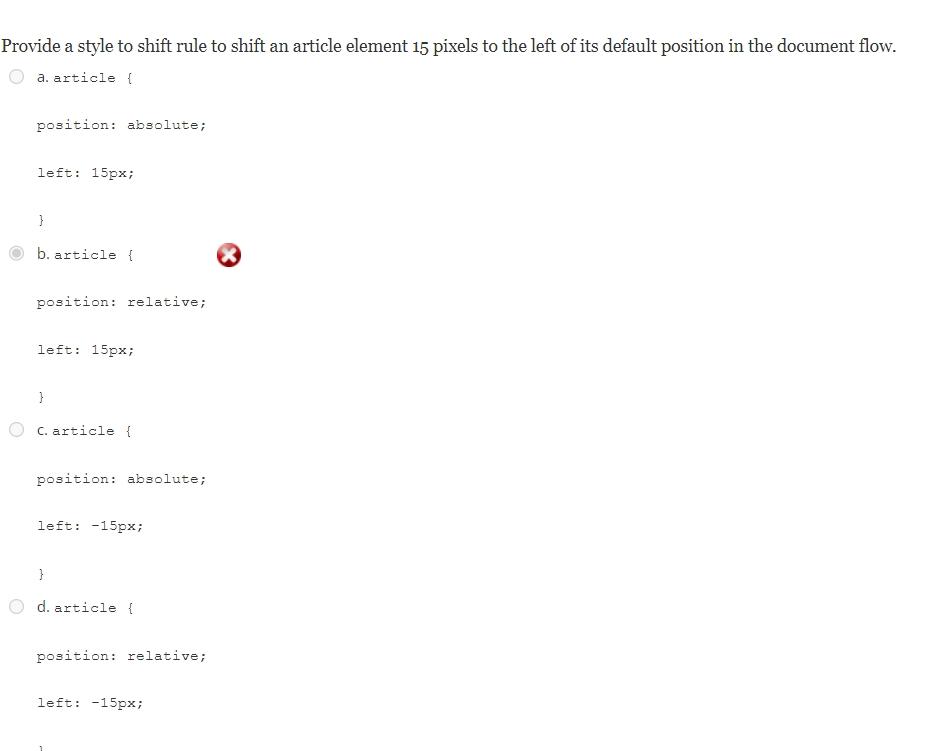
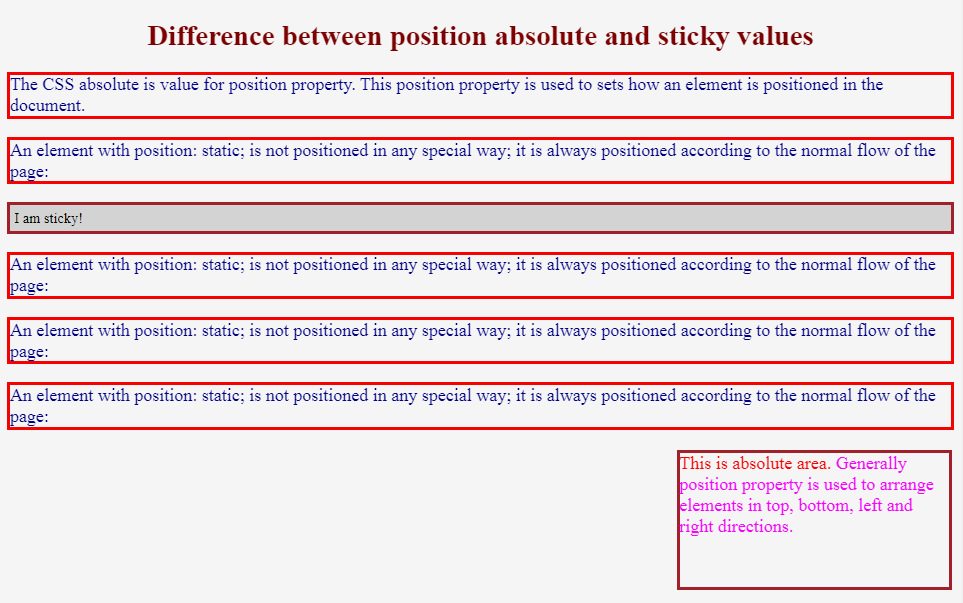
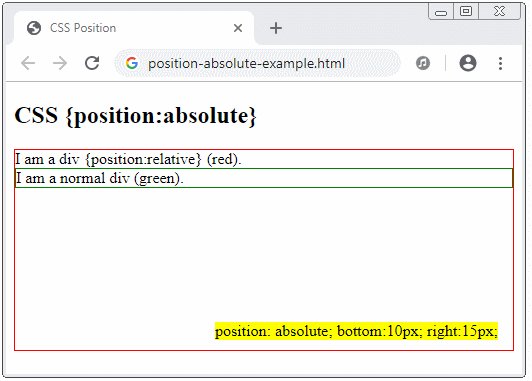
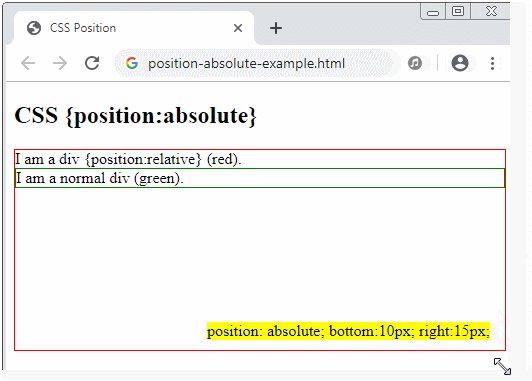
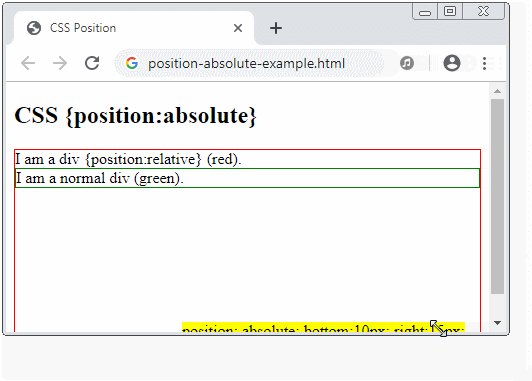
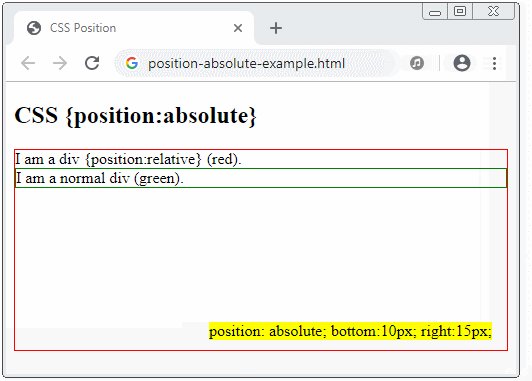
css - Difference between style = "position:absolute" and style = "position:relative" - Stack Overflow