Paste results in span tags, with weird style attributes · Issue #534 · textAngular/textAngular · GitHub

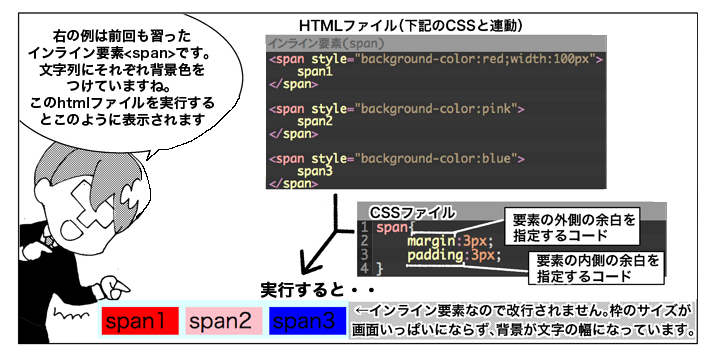
LibWeb: Inline elements with inline parent don't seem to inherit background color correctly · Issue #3889 · SerenityOS/serenity · GitHub
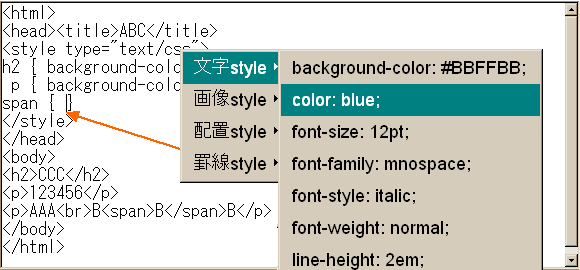
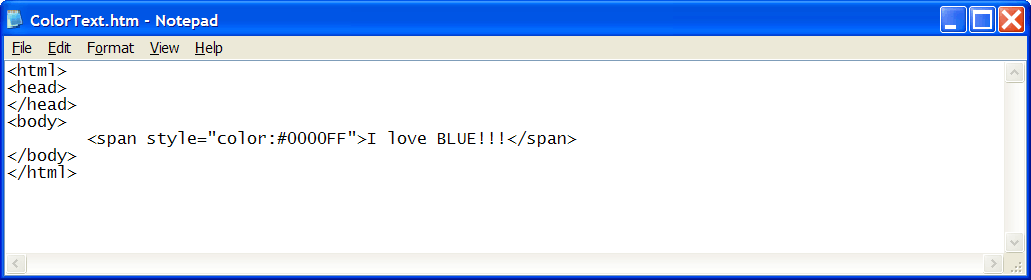
Span Element A <span> element used to color a part of a text: <p>My mother has <span style="color:blue"









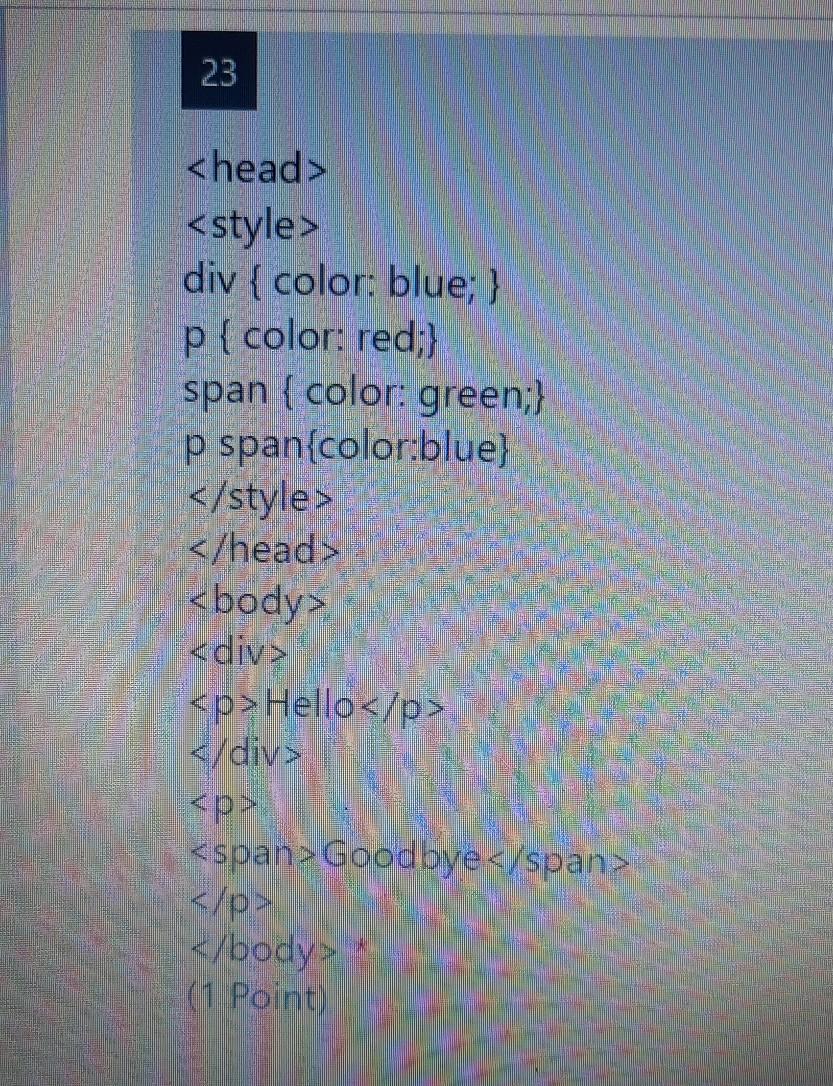
![Solved Question 3 [3 marks]: Use the HTML document below. | Chegg.com Solved Question 3 [3 marks]: Use the HTML document below. | Chegg.com](https://media.cheggcdn.com/media/fdc/fdc46571-0b34-449f-ba47-42d32b5c793b/phplZnxmO)