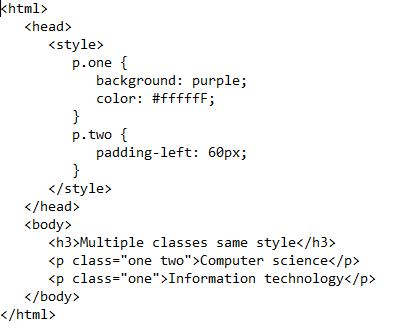
What's the point of setting the id of an element rather than changing its inline style attribute? - HTML-CSS - The freeCodeCamp Forum

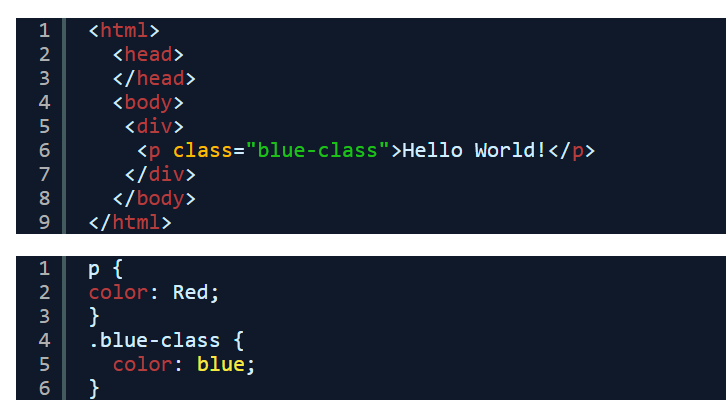
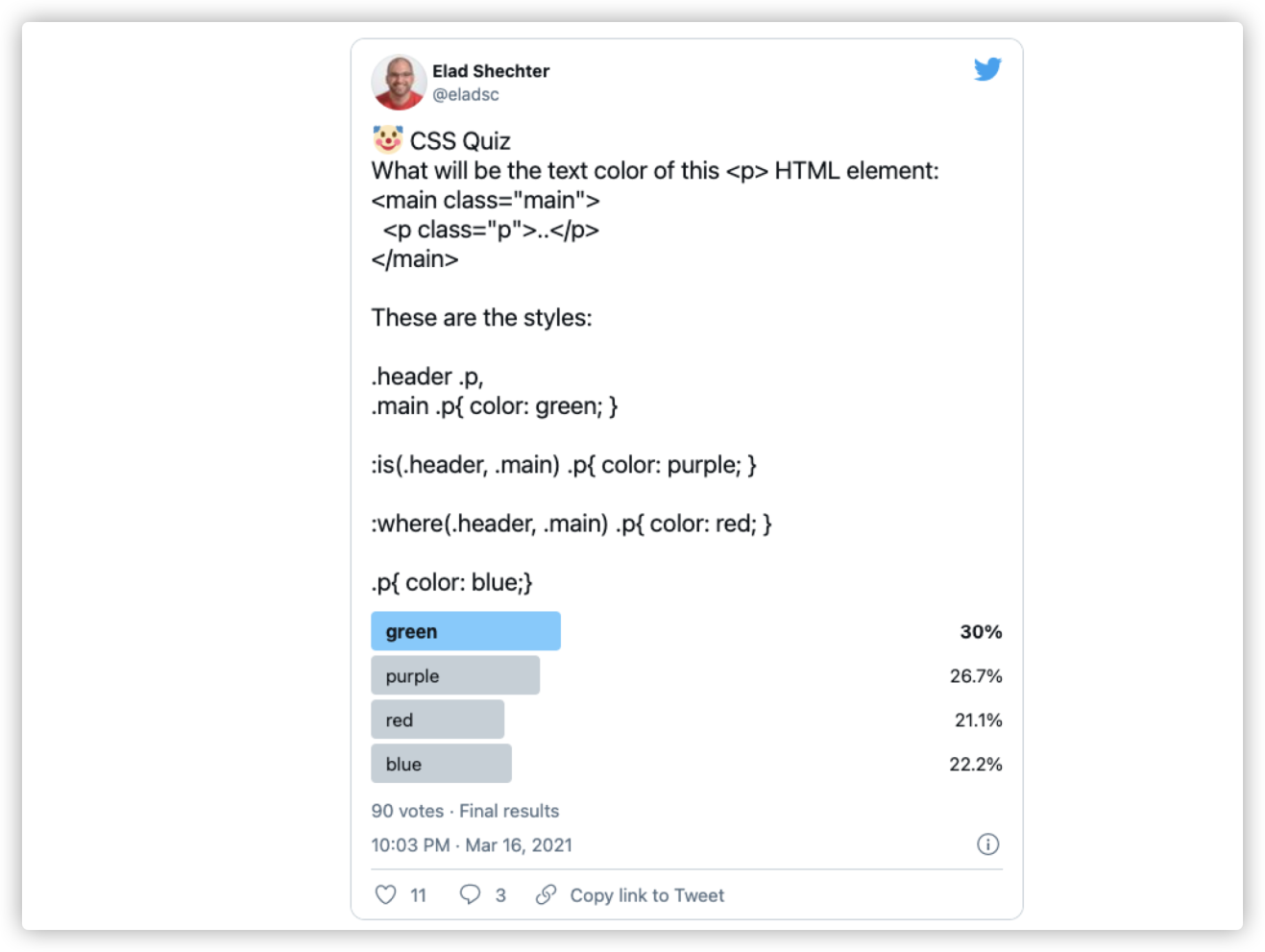
Zach Gollwitzer on Twitter: "There are 3 main ways to "select" HTML elements with CSS. 1. By tag 2. By class 3. By ID Notice the `.` and `#` preceding the class

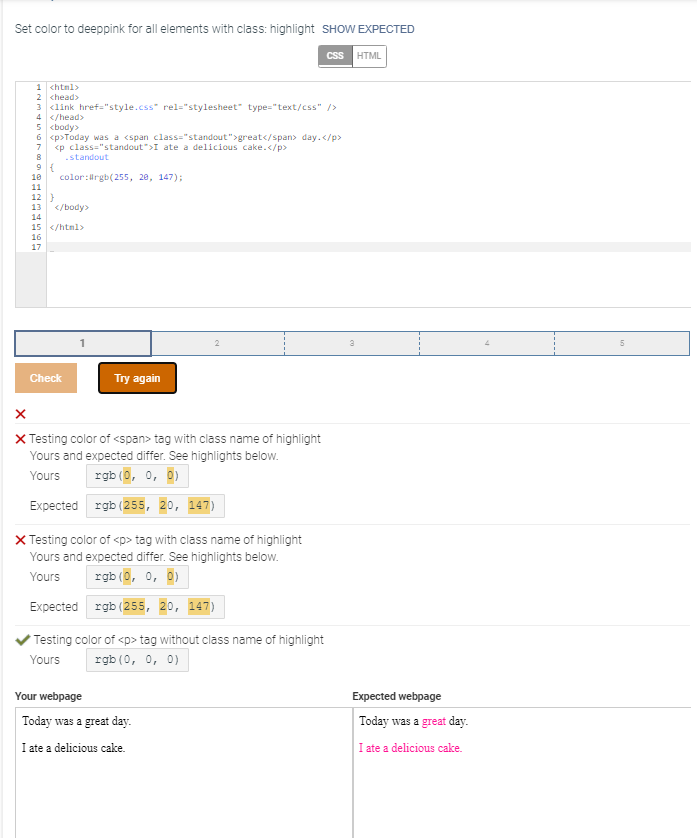
In style.css, write a selector for p elements that also have a class of .time - Community - Codecademy Forums