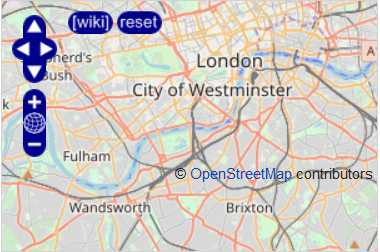
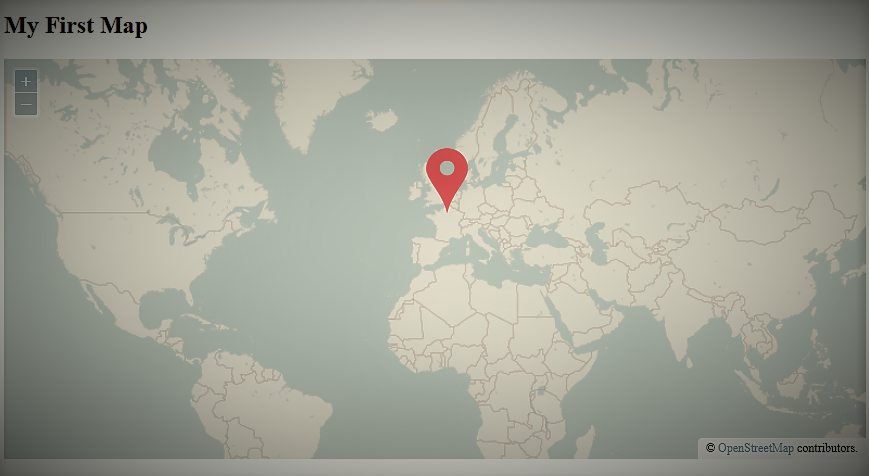
How can I set the custom marker for my leaflet OpenStreetMap with NUXT.js · Issue #12 · pointhi/leaflet-color-markers · GitHub

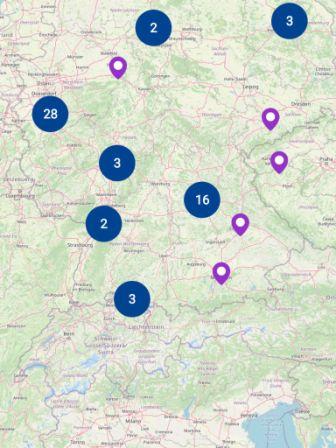
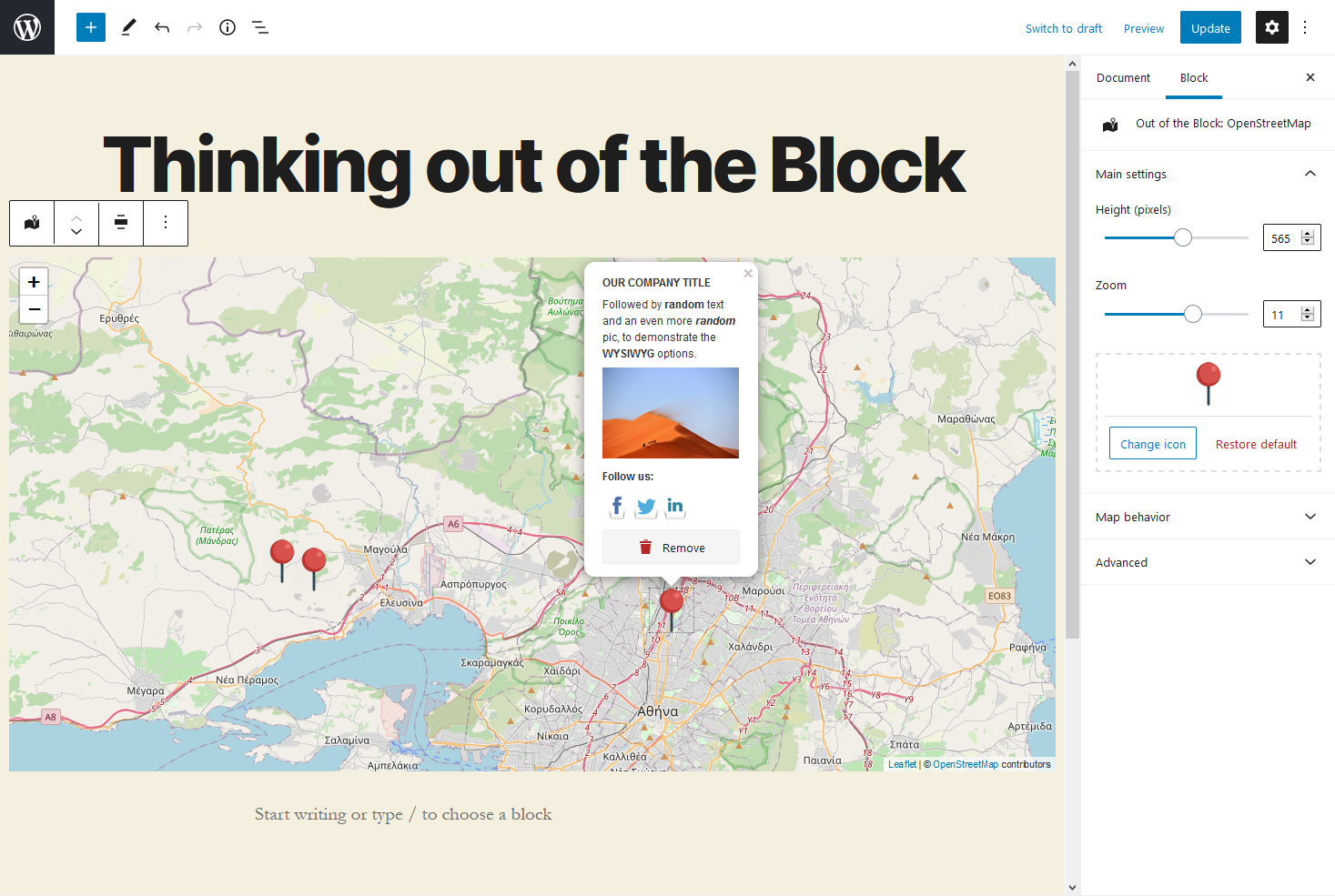
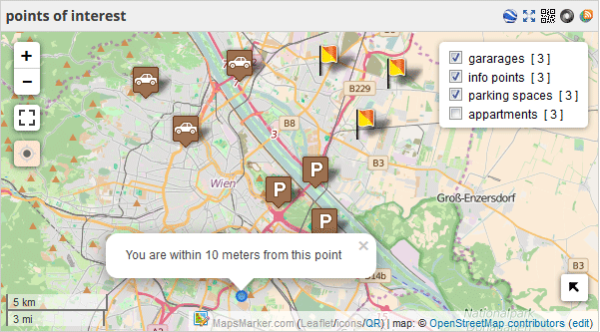
Pro v2.7 with support for multi-layer-map filtering on frontend & more is available › Maps Marker Pro

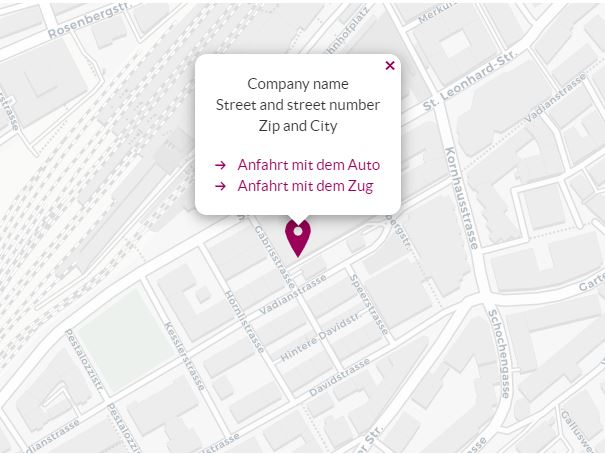
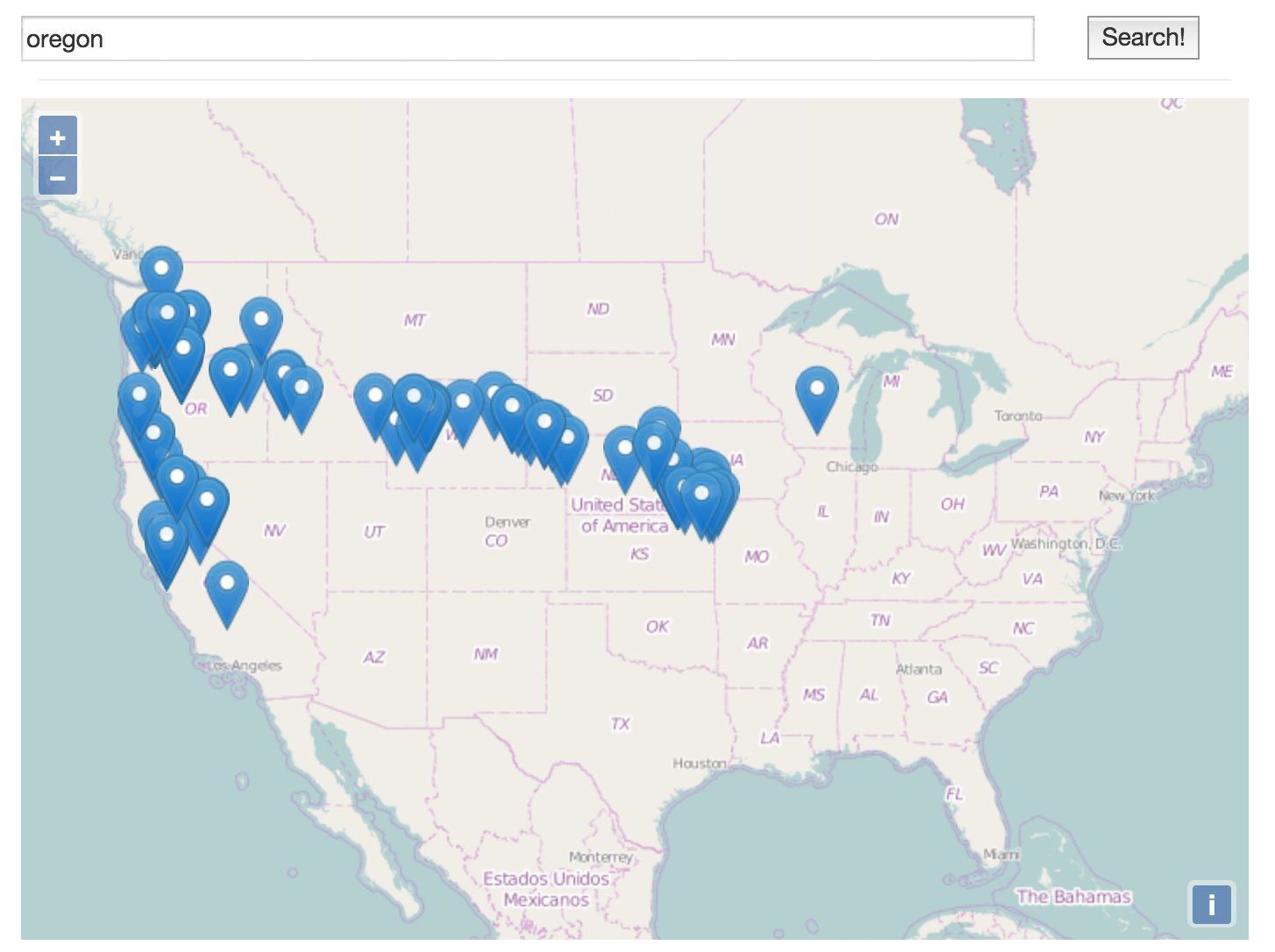
GitHub - moovspace/map-marker-openlayers: OpenLayers map marker popup. Map delivery area. Find location from address, geolocation. Multiple markers with html popups. Import and export polygon with openlayers map..