
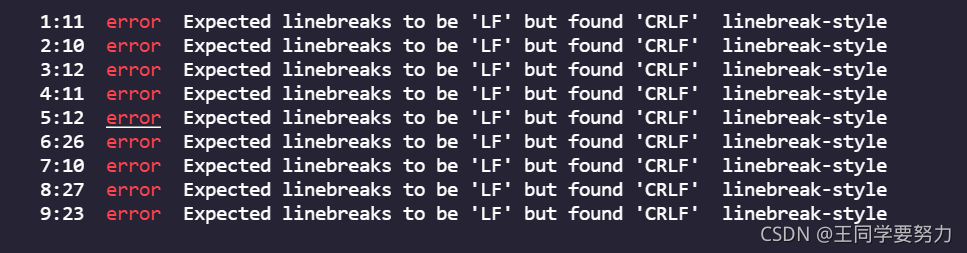
Error:Expected linebreaks to be 'LF' but found 'CRLF' linebreak-style_王同学要努力的博客-CSDN博客_error expected linebreaks to be 'lf' but found 'cr

解决:Expected linebreaks to be 'LF' but found 'CRLF'.eslintlinebreak-style)_chen__cheng的博客-CSDN博客_expected linebreaks

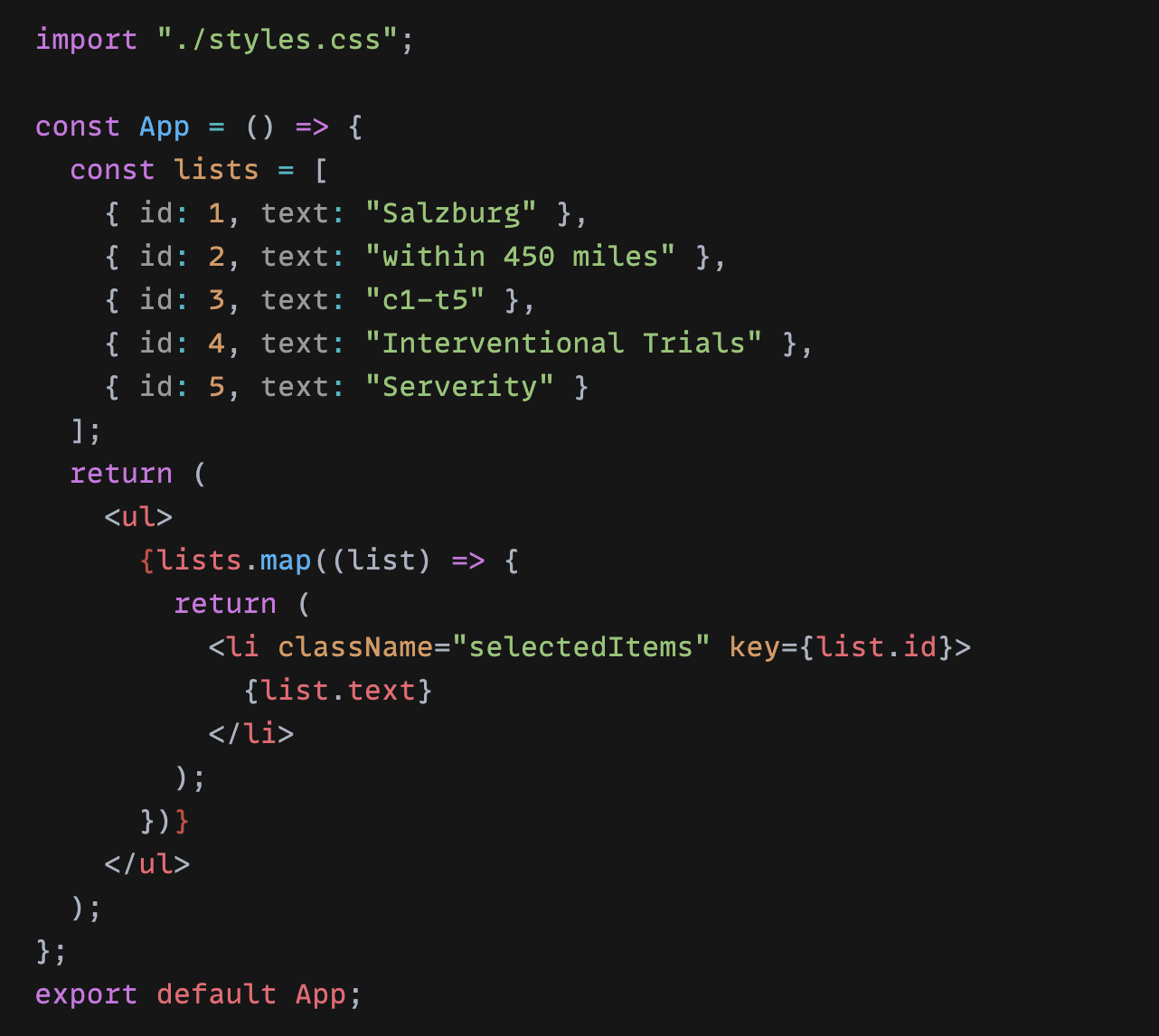
Prevent line breaks with CSS. — css trick in a React component🧚 | by MINI【xiaominzhu➿】 | Geek Culture | Medium

npm run dev :error Expected linebreaks to be 'CRLF' but found 'LF' linebreak -style解决_FBm2016的博客-CSDN博客_linebreak-style 0 无效




![Javascript] error Expected linebreaks to be 'LF' but found 'CRLF' linebreak- style 해결 방법 Javascript] error Expected linebreaks to be 'LF' but found 'CRLF' linebreak- style 해결 방법](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2F3dpnM%2FbtqUtpMNuby%2FFMkwkF5FZh2p3SdObVJ4Ok%2Fimg.png)