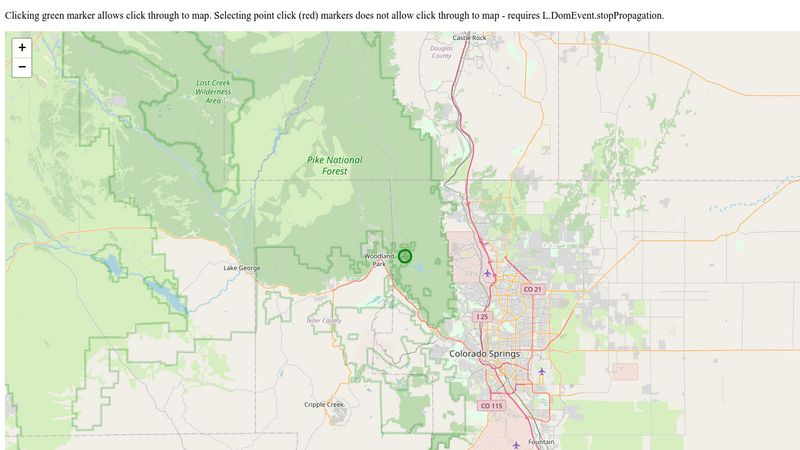
events - Leaflet custom div & click propagation on other elements - Geographic Information Systems Stack Exchange

javascript - How can I highlight which marker has been clicked in my leaflet map (nuxt/vue) - Stack Overflow

r - Changing the style of a polygon with a click event in a Shiny/Leaflet app - Geographic Information Systems Stack Exchange