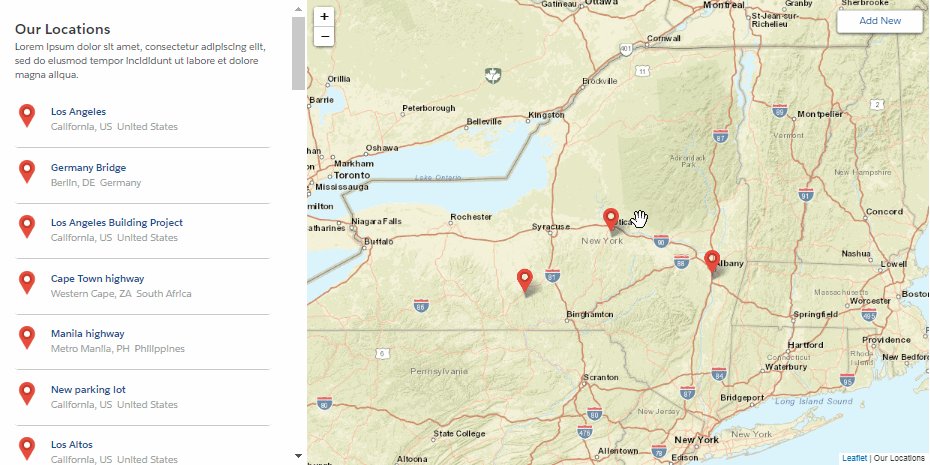
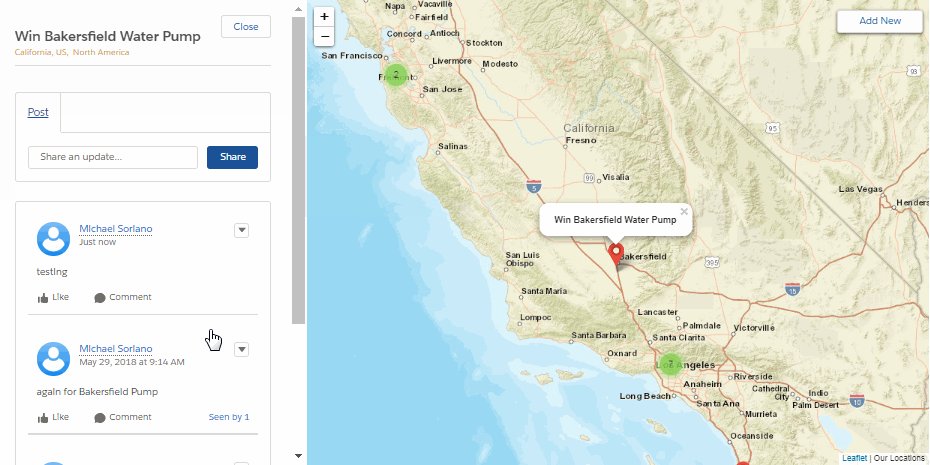
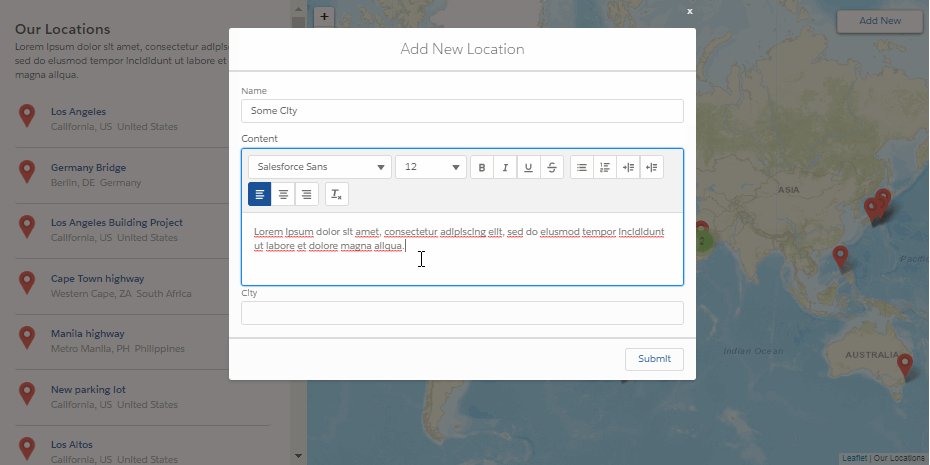
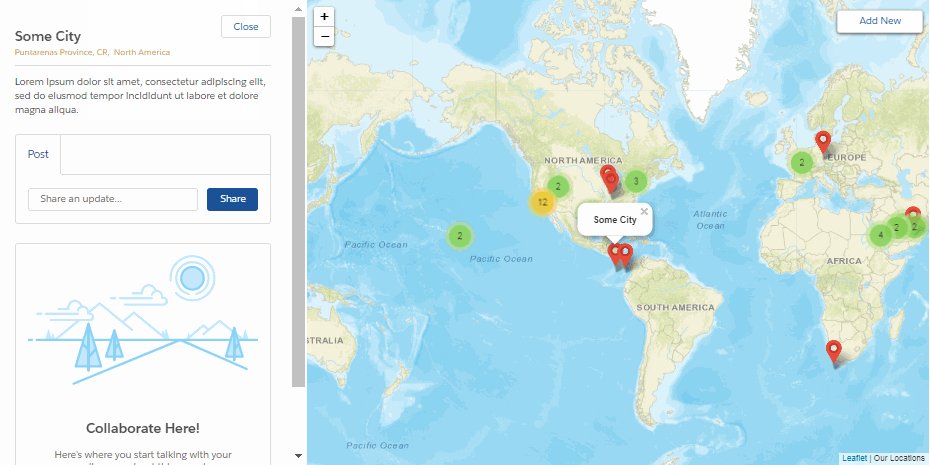
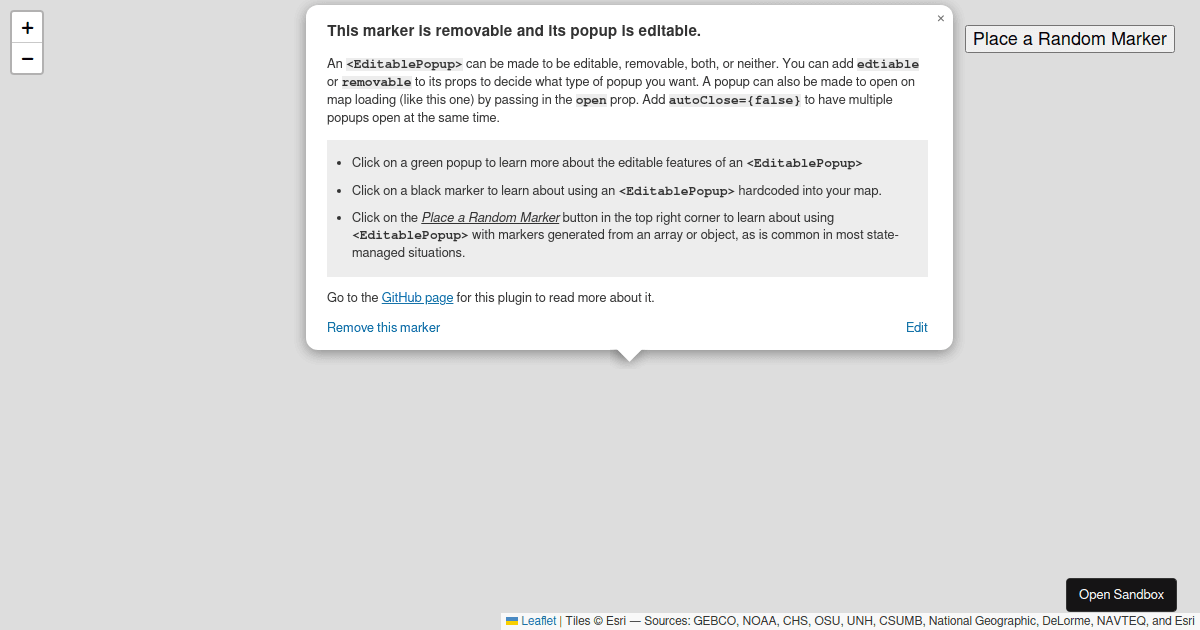
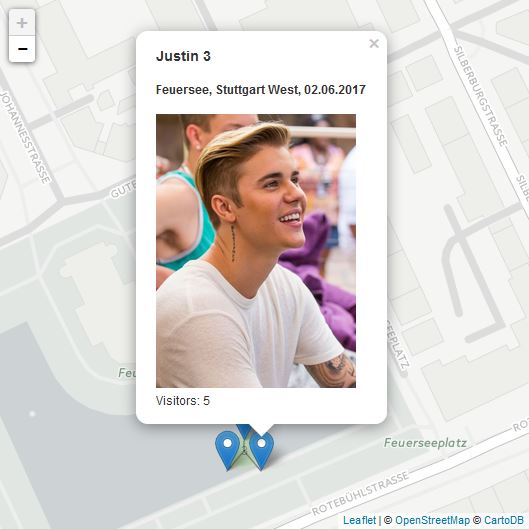
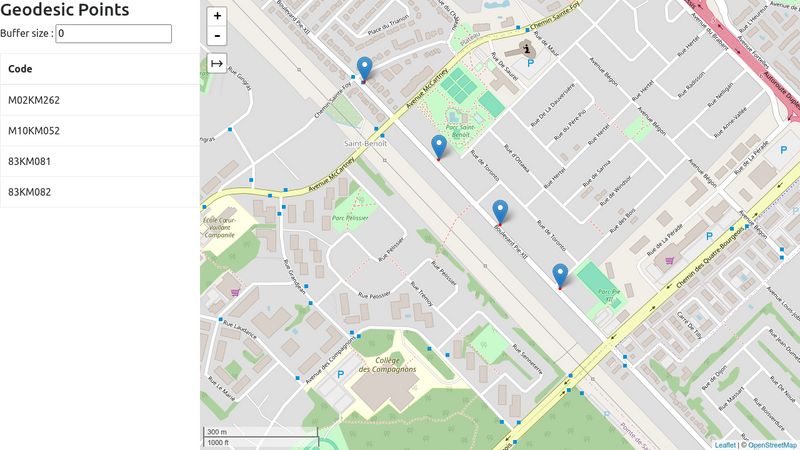
leaflet - Make sidebar div active on Marker click (and vice versa)? - Geographic Information Systems Stack Exchange

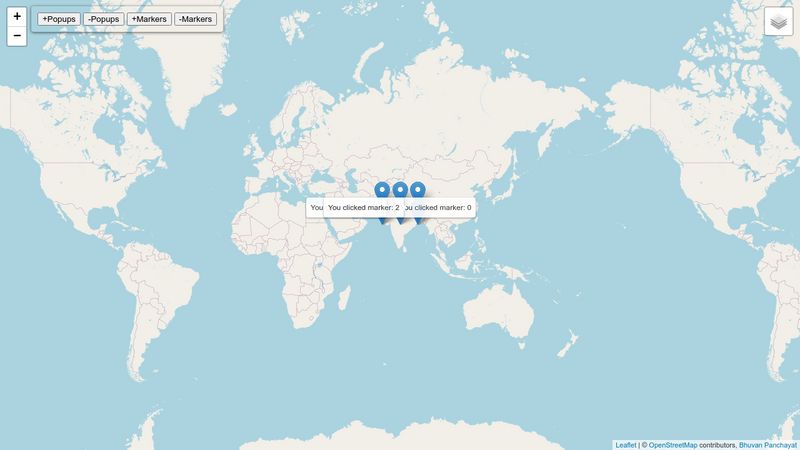
leaflet.markercluster - Leaflet Trigger Event on Clustered Marker by external element - Stack Overflow
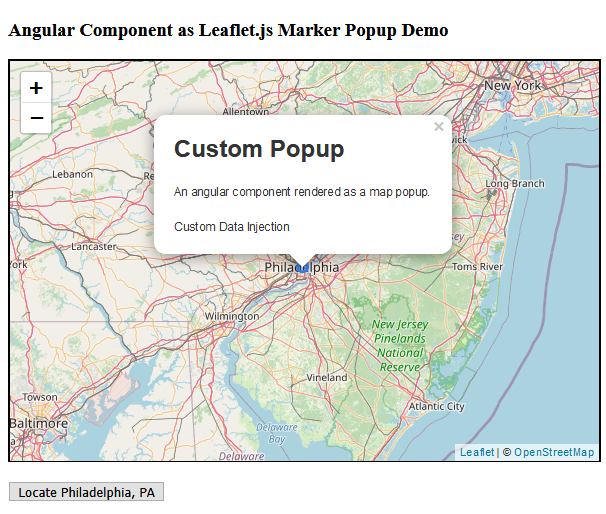
GitHub - anushri786/leaflet-marker-onclick-display-chart: On click on marker which is displayed in leaflet map ,i am trying to display chart which should be display on click on marker on the same page with

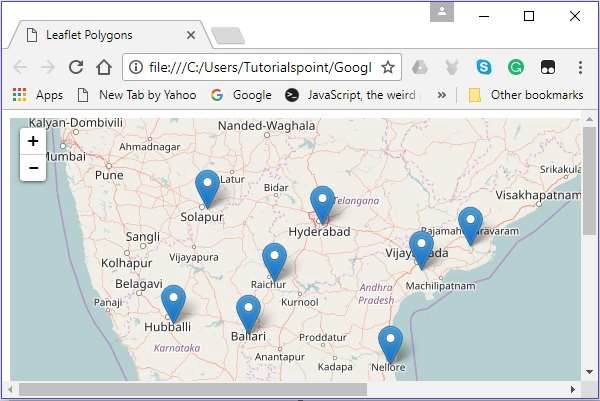
javascript - Leaflet map with react-leaflet-markercluster cluster spiderfy's or closes onClick - Stack Overflow