Leaflet markers at same position: dynamically display all markers infos through one marker only - Geographic Information Systems Stack Exchange
GitHub - lennardv2/Leaflet.awesome-markers: Colorful, iconic & retina-proof markers for Leaflet, based on the Font Awesome/Twitter Bootstrap icons.

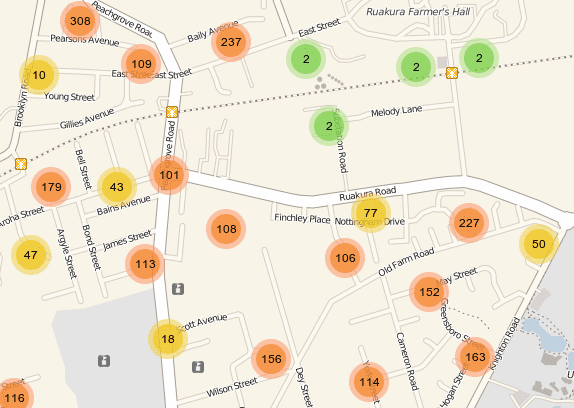
GitHub - Zahidul-Islam/Leaflet.awesome-numbered-marker: A plugin that adds number markers for Leaflet

Add different pictures to each Markers in the Leaflet Package (Map Application) - General - Posit Forum

Leaflet JS Tutorial #2 || Add Marker, Circle And Polygon With Popup Message In A Map Layer - YouTube