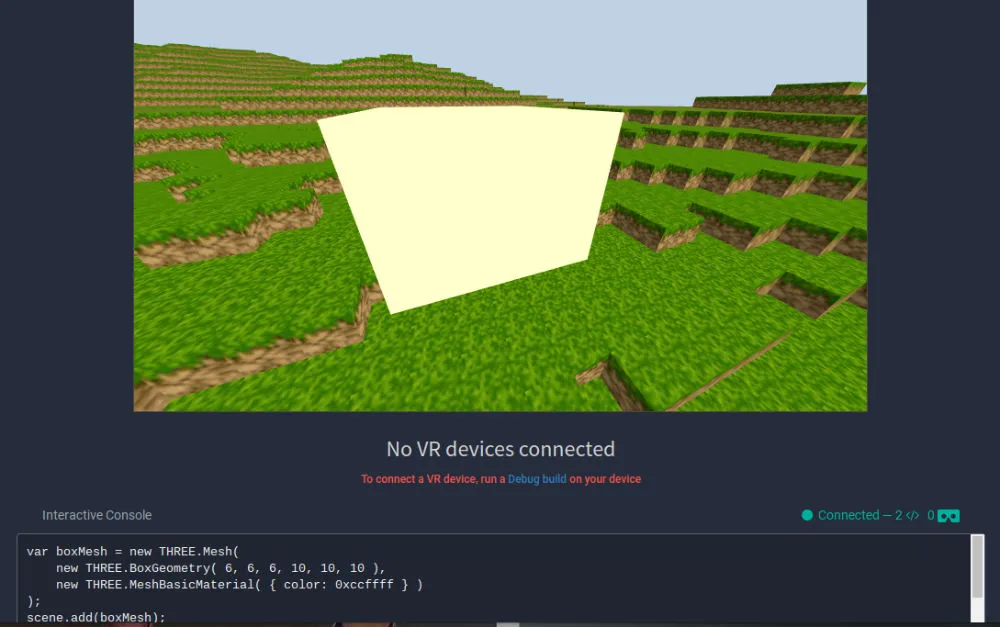
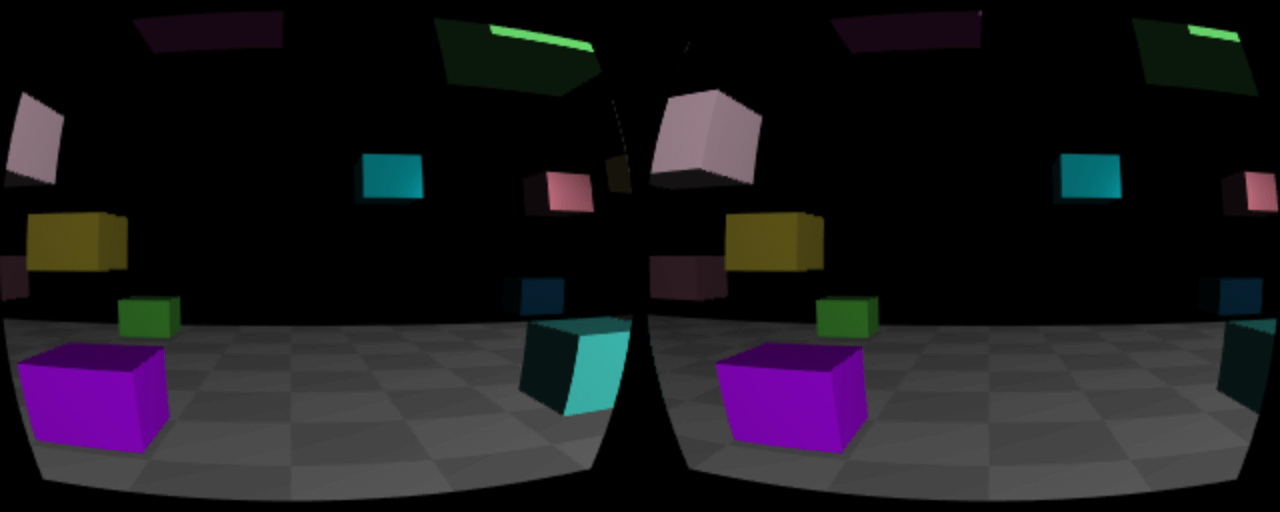
RiftSketch: Live coding in VR with the Oculus Rift, Firefox WebVR, JavaScript and Three.js - YouTube

AR and VR Using the WebXR API: Learn to Create Immersive Content with WebGL, Three.js, and A-Frame: Baruah, Rakesh: 9781484263174: Amazon.com: Books