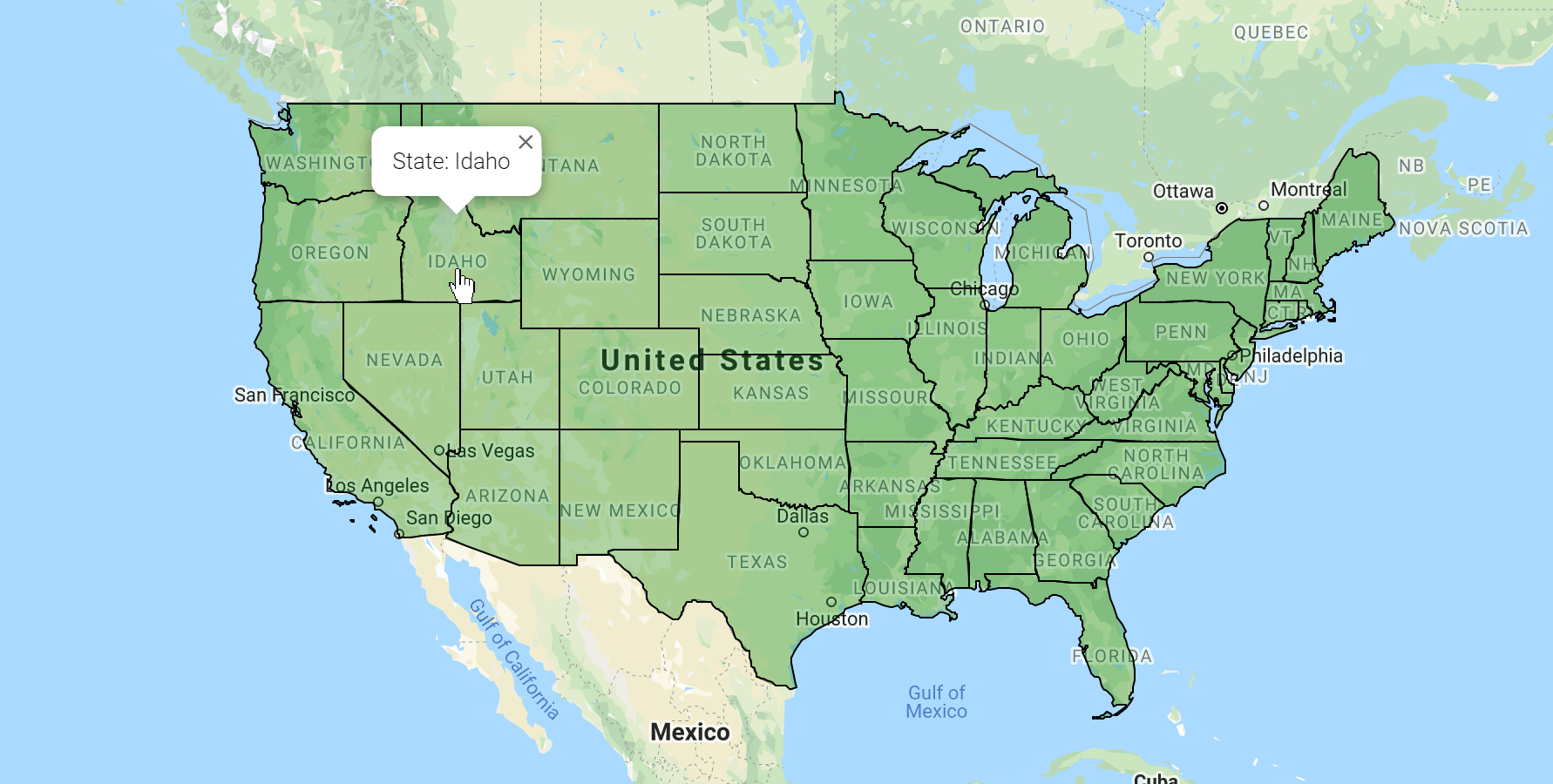
Leaflet markers at same position: dynamically display all markers infos through one marker only - Geographic Information Systems Stack Exchange

Dynamic List to Display Multiple Markers on Custom Google Maps Embed - Custom code - Forum | Webflow

Announcing Advanced Markers: easily create highly customized, faster performance markers | Google Cloud Blog

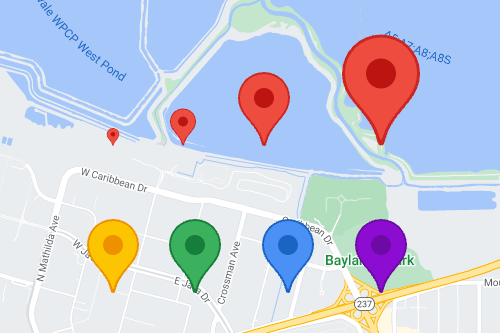
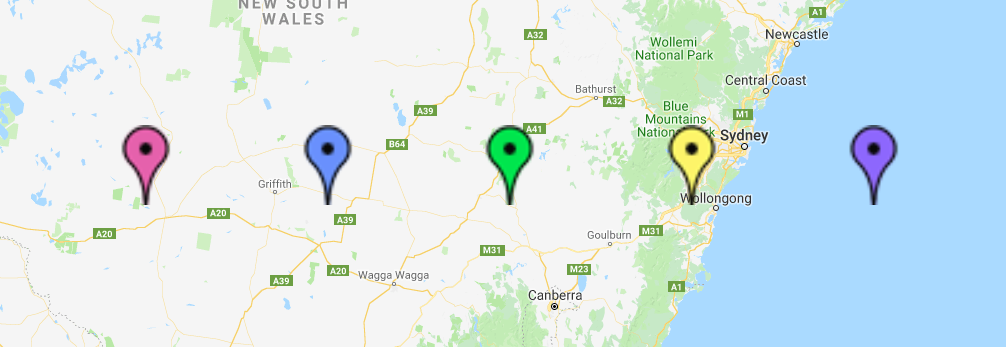
How to change the color of Google Maps markers with JavaScript | by Tan Le Tian | We've moved to freeCodeCamp.org/news | Medium