
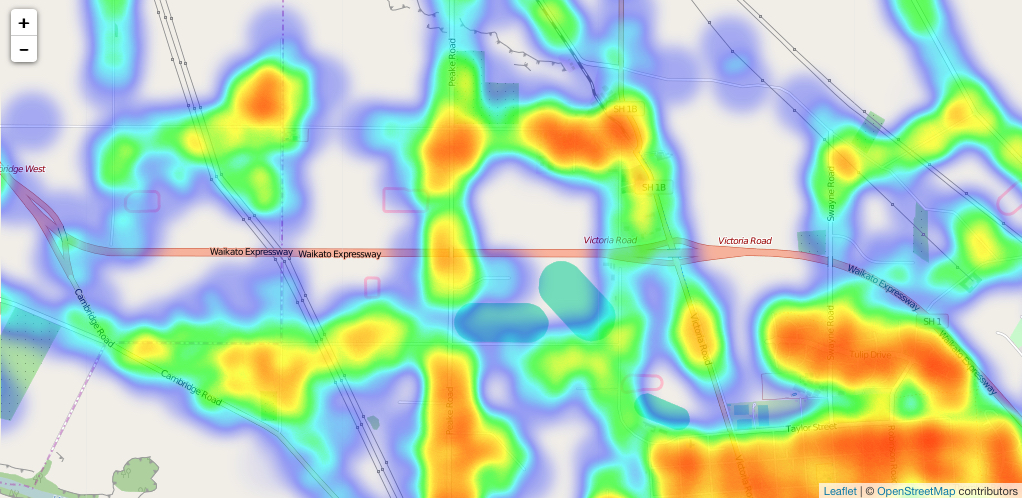
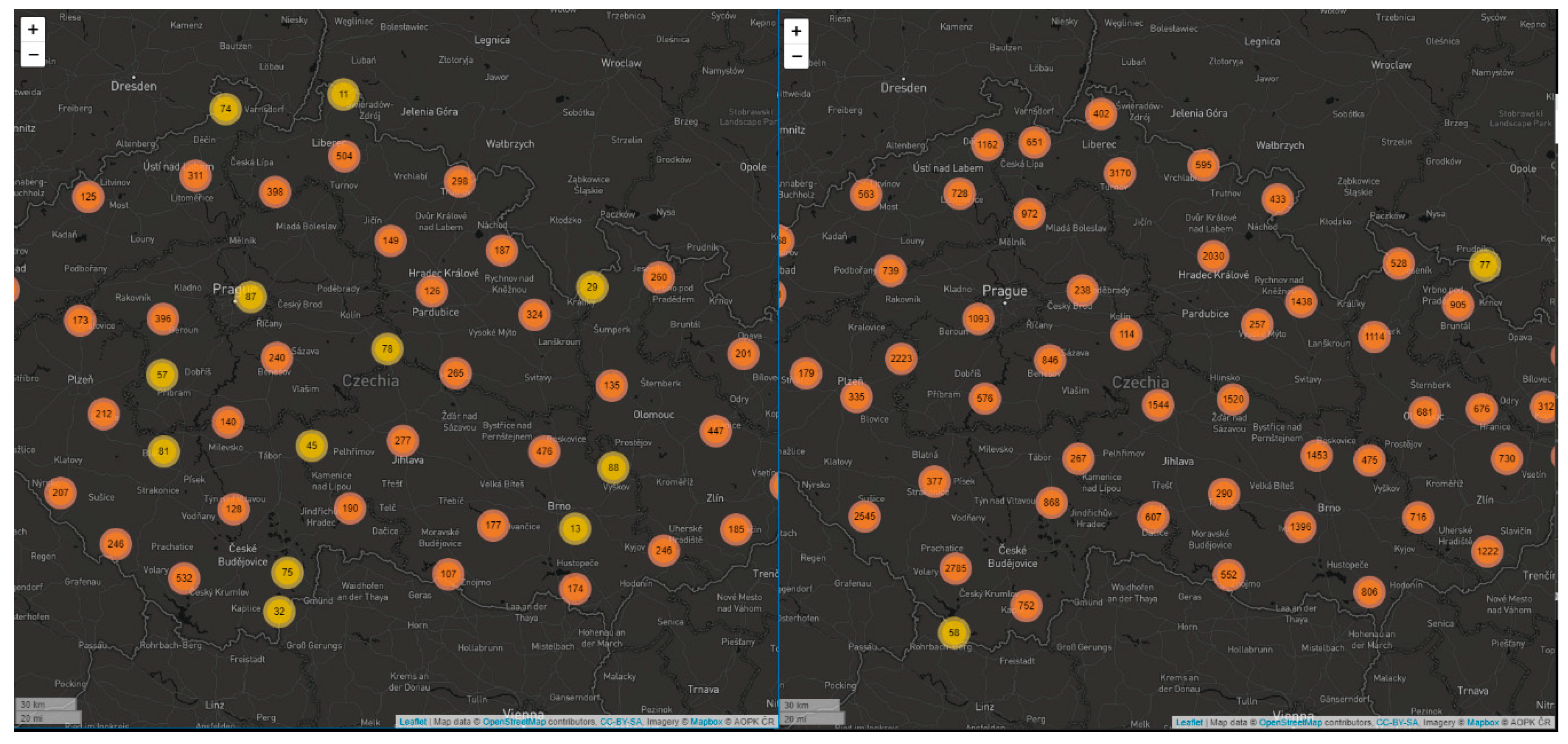
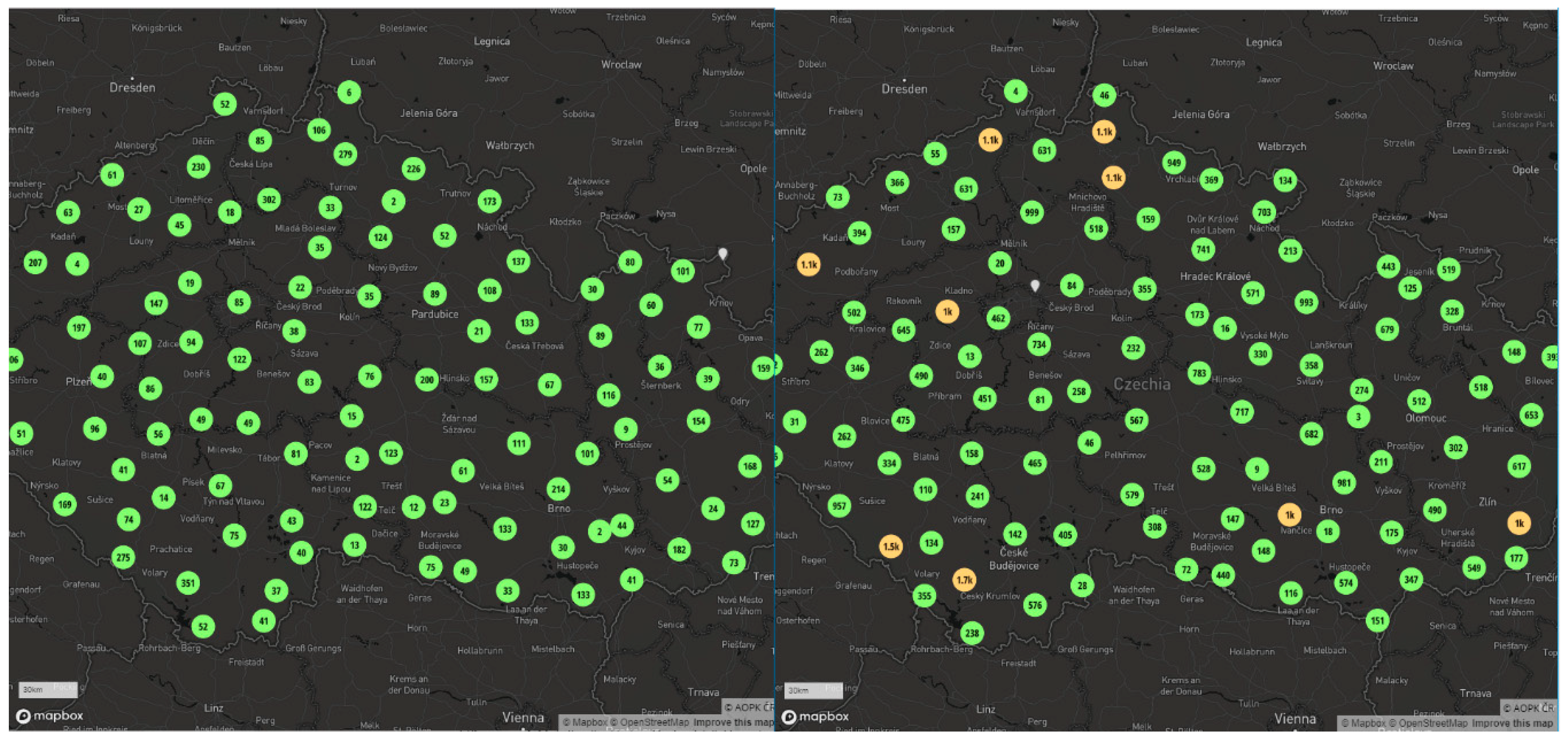
IJGI | Free Full-Text | Performance Testing on Marker Clustering and Heatmap Visualization Techniques: A Comparative Study on JavaScript Mapping Libraries

IJGI | Free Full-Text | Performance Testing on Marker Clustering and Heatmap Visualization Techniques: A Comparative Study on JavaScript Mapping Libraries

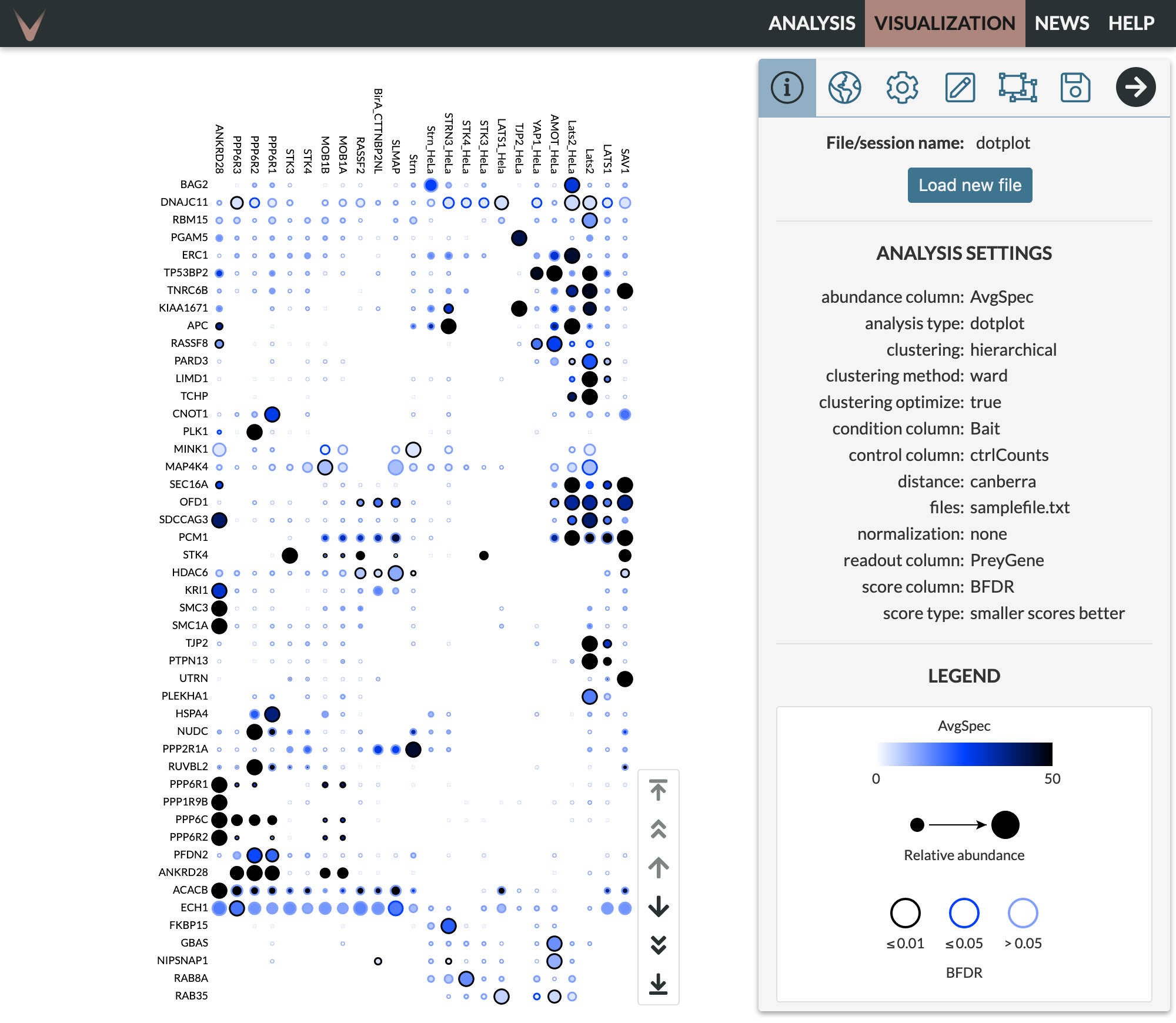
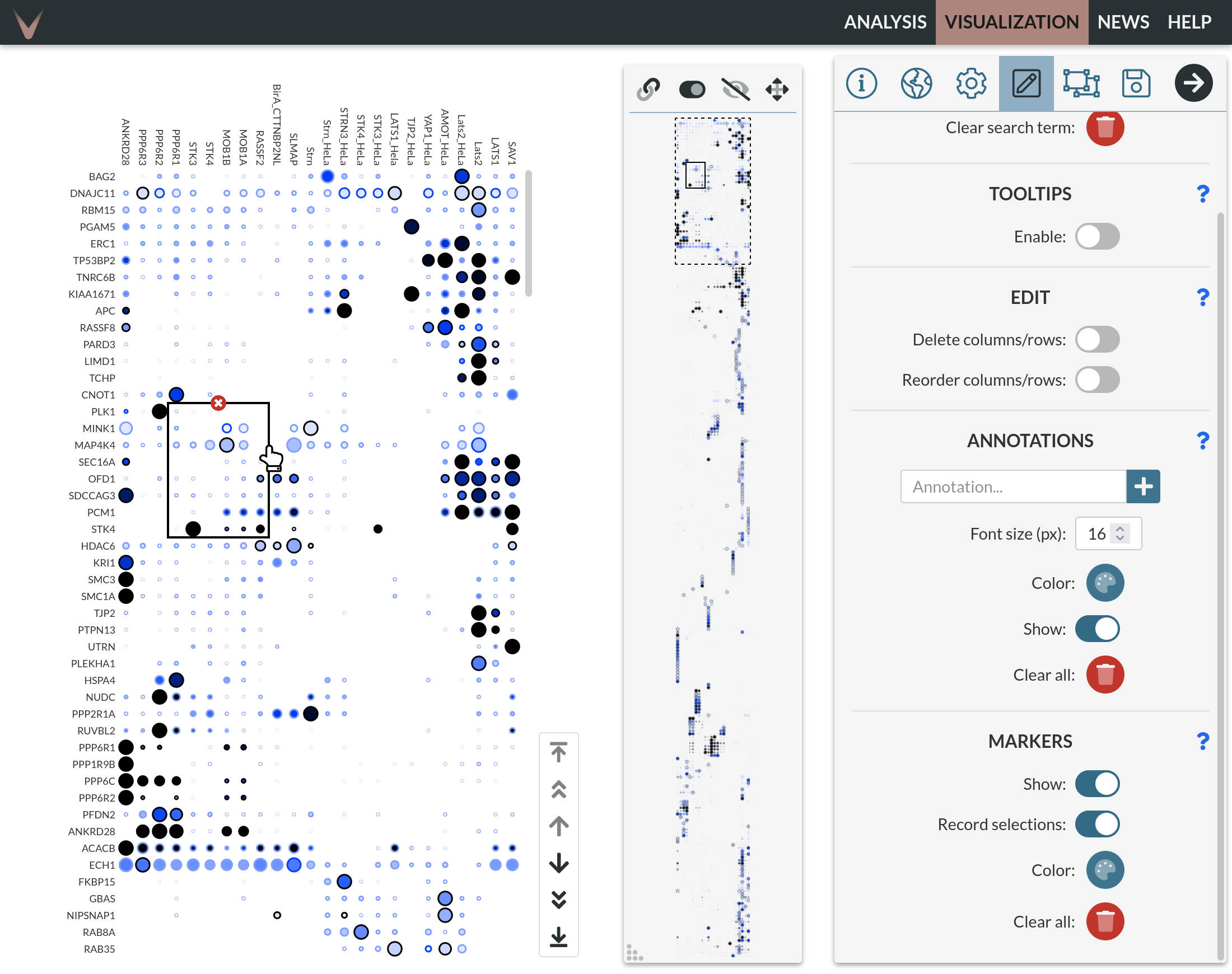
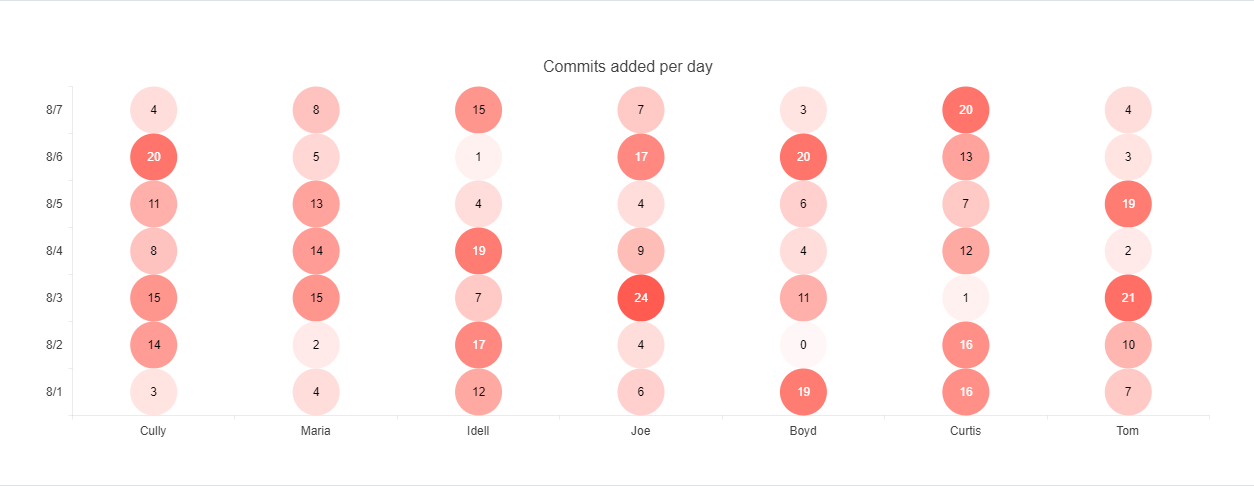
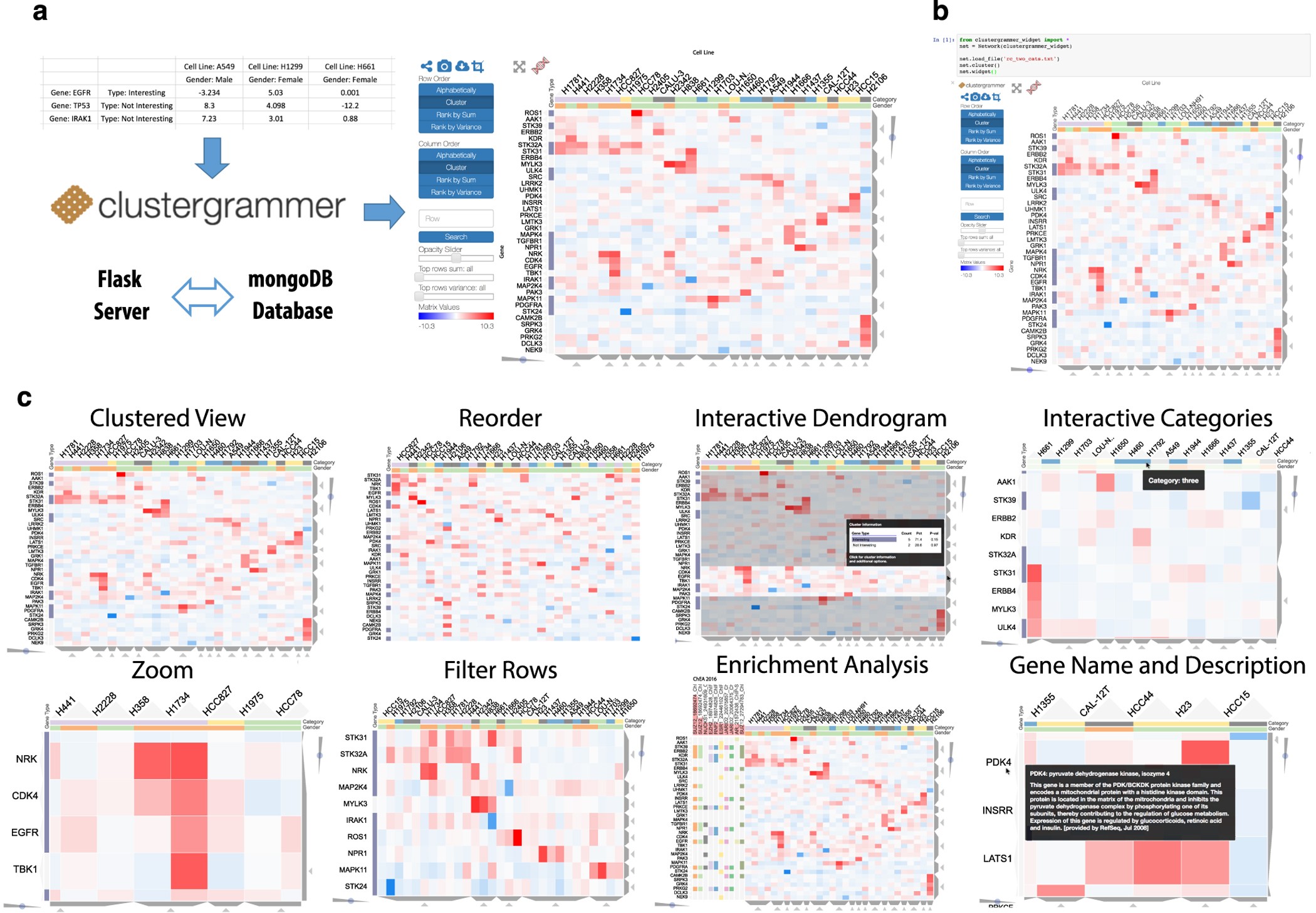
Clustergrammer, a web-based heatmap visualization and analysis tool for high-dimensional biological data | Scientific Data

IJGI | Free Full-Text | Performance Testing on Marker Clustering and Heatmap Visualization Techniques: A Comparative Study on JavaScript Mapping Libraries