STUDIJNÍ MATERIÁLY PRO OBOR INFORMATIKA LERNMATERIALIEN FÜR DEN BEREICH INFORMATIK STUDY MATERIAL FOR THE FIELD OF INFORMATIC

powerbi embedded - CSS need to overlay element on a inline style iframe with { position: fixed !important; z-index: 2147483647 !important} - Stack Overflow
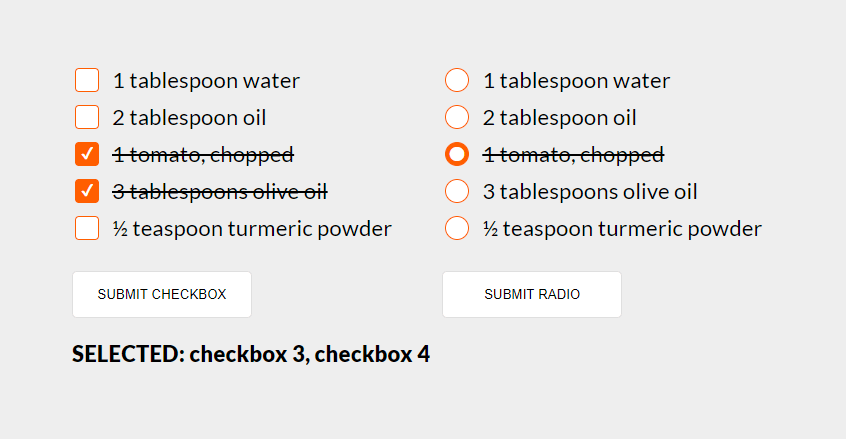
![Trick-CSS] Jak ostylować radio i checkbox? (+ efekt transition) - Tutoriale i porady - Web-talk.pl - Forum webmasterskie komputerowe dla grafików i webmasterów Trick-CSS] Jak ostylować radio i checkbox? (+ efekt transition) - Tutoriale i porady - Web-talk.pl - Forum webmasterskie komputerowe dla grafików i webmasterów](http://web-talk.pl/uploads/profile/photo-thumb-3240.jpg?_r=1440507313)








![CSS] <input> 박스 클릭 시 생기는 테두리 제어하기 CSS] <input> 박스 클릭 시 생기는 테두리 제어하기](https://velog.velcdn.com/images/ssumniee/profile/50c8995b-c5a4-48da-b143-43620efb9f41/social.png)
![HTML, CSS] input창 클릭시 CSS적용하는 방법(애니메이션 - focus, animation HTML, CSS] input창 클릭시 CSS적용하는 방법(애니메이션 - focus, animation](https://i1.daumcdn.net/thumb/C176x120/?fname=https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FwvNDD%2FbtqCRyTPLrP%2F3nB4KsKYvwRmhaAfqz1wdK%2Fimg.png)

![HTML, CSS] input창 클릭시 CSS적용하는 방법(애니메이션 - focus, animation HTML, CSS] input창 클릭시 CSS적용하는 방법(애니메이션 - focus, animation](https://i1.daumcdn.net/thumb/C176x120/?fname=https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FsQIBY%2FbtqCPAZtref%2FiGp548mxD574MQPNUUDFgK%2Fimg.png)
![HTML, CSS] input창 클릭시 CSS적용하는 방법(애니메이션 - focus, animation HTML, CSS] input창 클릭시 CSS적용하는 방법(애니메이션 - focus, animation](https://blog.kakaocdn.net/dn/vTAcQ/btqAMPDqq8J/qZvRHUukGG7sKpH3YsoBLk/img.gif)