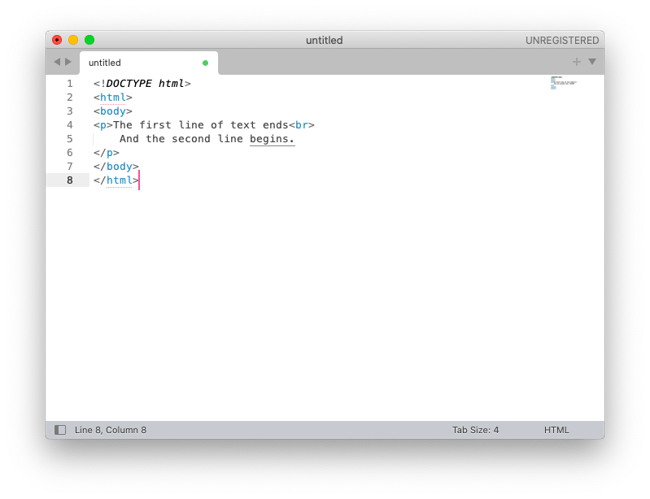
How can I put <span> and <a> element in one line using display : block, inline or inline-block? - HTML-CSS - The freeCodeCamp Forum

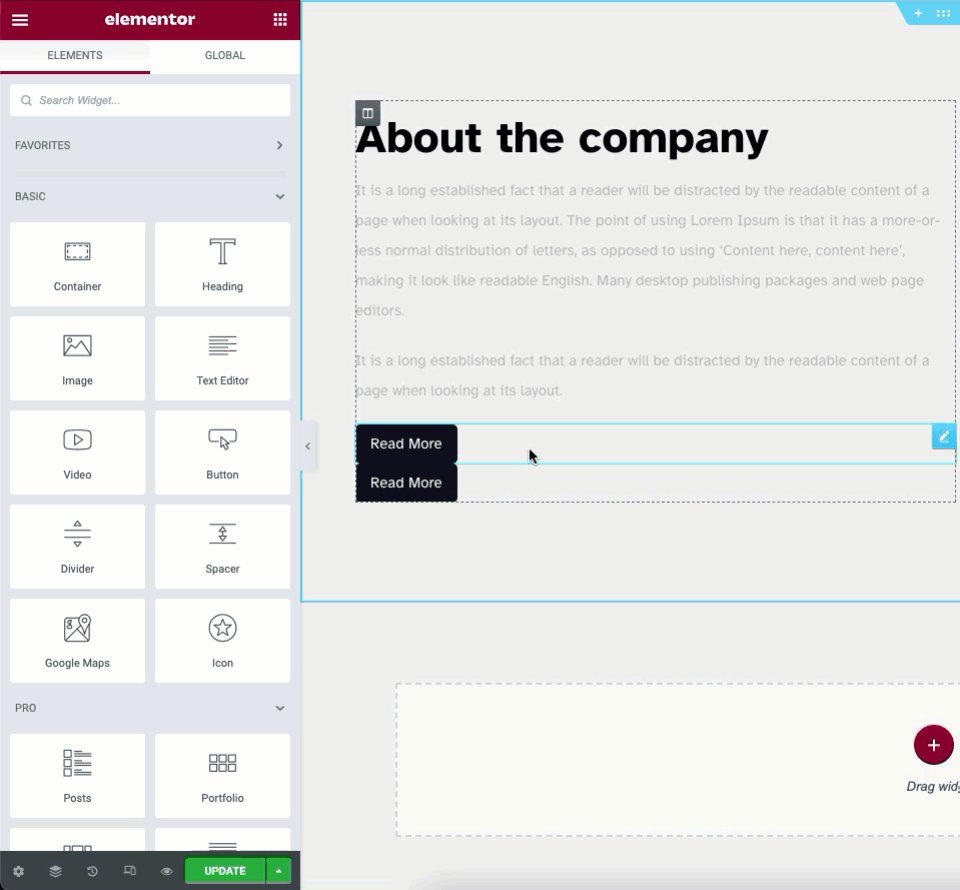
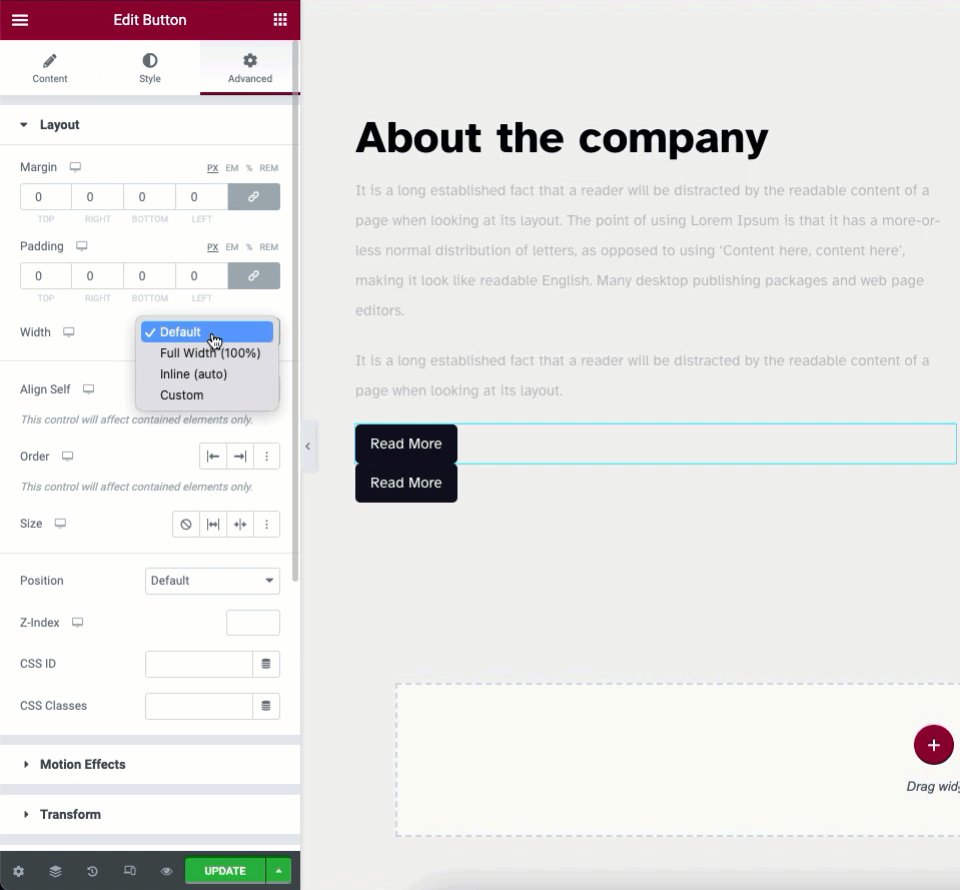
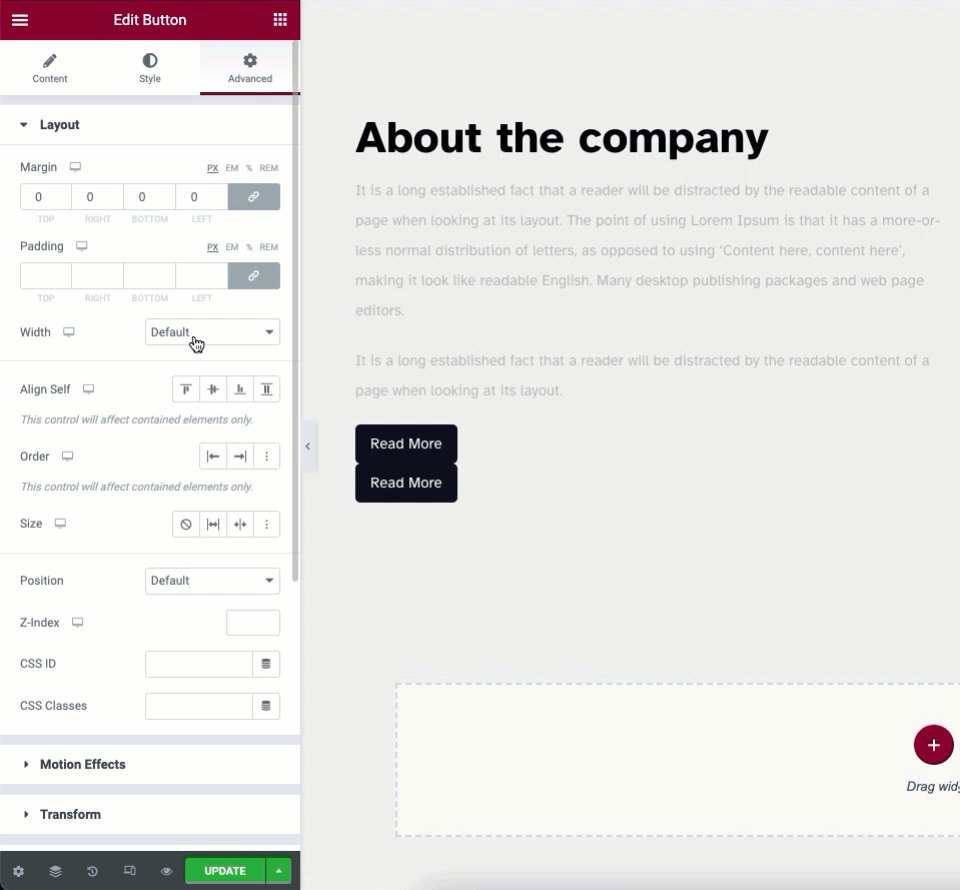
CSS: How can I make 2 HTML input elements to fill 100% of the line, with one growing on account of the other? - Stack Overflow